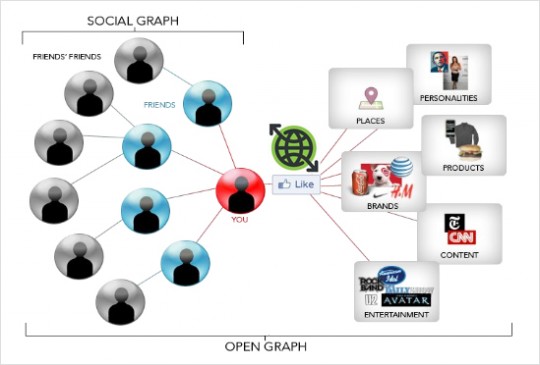
Từ trước đến nay, đã là SEOer chắn hẵng chúng ta ý thức được rằng tầm quan trọng của mạng xã hội còn với những bạn trẻ MXH dường như là căn nhà nhỏ của riêng mình và không thể thiếu trong cuộc sống hàng ngày. Nhờ có nó mà chúng ta có thể tăng thêm rất nhiều traffic như: Facebook, Google Plus hay Twitter. Những cách thường làm:
- Tích hợp Socials Button
- G+, Facebook, Twitter Share
- Cộng, Like, Tweet
- Post fanpage
- Tags và hash tags
Nhưng với những cách làm trên bạn chỉ khai thác về mặt traffic là chính yếu. Vậy để tận dụng cho SEO chúng ta cần làm những gì? Điều tôi muốn nói đó chính là Open Graph Socials. Đây không phải là kiến thức mới và đã được dùng tất nhiều, tuy nhiên một số website lại thiếu sót thường là những bạn mới học SEO sẽ không biết làm thế nào. Bài này mình nghĩ sẽ giúp cho các bạn có được sự hoàn chỉnh về Open Graph cho website.
Tại sao dùng Open Graph?
Nếu không dùng Open Graph website chúng ta hoàn toàn không bị ảnh hưởng gì cả. Tuy nhiên để thân thiện với các bots của mạng xã hội chúng ta nên có những thông tin để cung cấp cho nó như phần tiêu đề và mô tả của trang web là phần dành cho Google bots, thì với bots của Facebook, Twitter hay G+ khi bạn share hoặc nó vào website bạn để crawl data thì nó cũng sẽ lấy một phần nội dung nào đó để tiến hành lập chỉ mục hoặc xếp hạng theo những tiêu chính của mạng xã hội đó.
Vì thế, việc bổ sung Open Graph vào website là điều rất tốt cho Bots Socials và thông qua đó chúng ta sẽ tăng thêm điểm mạnh từ những mạng xã hội này, 2013 và 2014 thì Socials là một trong những sinal quan trọng ảnh hưởng đến SEO.
Meta data Cơ bản
Quay lại vấn đề Graph Data, thường thì dữ liệu cung cấp cho những Social bots không hiển thị với người dùng, chúng được tích hợp vào các thể meta như Title và Description, keywords,… nằm trong phần head của tài liệu html.
Ví dụ:
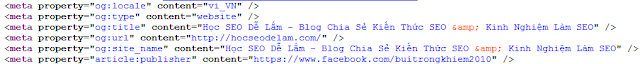
og:title– Tiêu đề của websiteog:type– Loại nội dung, ebook, video, tin tức,…og:image– Hình ảnh hiển thị khi bạn chia sẻ nó trên mạng xã hộiog:url– URL theo canonical hoặc bạn có thể bỏ trống, còn không hãy chèn url hiện hành vào chỗ này
Thì cái og:url thường dùng khi bạn filter theo date, theo view, download,… url sẽ có dạng: http://domain.com/nokia?sort=xemnhieu và chuyển hướng canonical về http://domain.com/nokia thì bạn hãy set og:url bằng url page.
Dữ liệu tùy chọn:
Có những tùy chọn thường được những người làm SEO khuyến cáo:
og:audio– URL đến file âm thanh (nếu web bạn có nhạc nền)og:description– Mô tả của websiteog:locale– Ngôn ngữ của website, thường là Viog:locale:alternate– Những ngôn ngữ trên website của bạn, nếu có nhiều hơn một ngôn ngữ thì bạn để một list ngôn ngữ ở đâyog:video– URL đến file video củ website hoặc file swf
Không phải cấu trúc nào cũng có data trực tiếp mà còn có những cấu trúc của data đó như sau:
og:image sẽ đi kèm theo một số thuộc tính sau đâyog:image:url– URL hình ảnhog:image:secure_url– URL hình ảnh có chứa httpsog:image:type– Loại hình (png, jpg, jpeg,…)og:image:width– Chiều rộng của websiteog:image:height– Chiều cao của website
Ví dụ:
Tương tự như video và audio:
Video và audio Open Graph data
Nếu trong bài viết chúng ta có 3 hình hoặc 2 video chúng ta chỉ việc duplicate tag meta và theo cấu trúc như cũ là oke.
Ví dụ:
Thì khi bạn có những info này, khi share lên mạng xã hội, nó sẽ lấy chính xác thông tin mà bạn cung cấp, vì trước đây các bạn hay thắc mắc là tại sao khi share lên G+ hoặc facebook nội dung lại không như ý muốn, bị cắt xén không tròn nghĩa thì với Open Grpah Data mọi chuyện sẽ trở nên hoàn hảo hơn.
Ngoài ra các bạn có thể tham khảo Graph Video của Facebook: http://graph.facebook.com/schema/og/video














Không có nhận xét nào:
Đăng nhận xét